Iguana –Générale
1 Introduction
Ce document comprend l'information de base et décrit les fonctions principales d'Iguana ainsi que les concepts techniques. Il comprend également l'information sur la façon dont il faut démarrer et se connecter à Iguana CMS. Le document contient aussi l'information générale sur la structure de l'interface utilisateur.
1.1 Qu'est-ce qu'Iguana?
Iguana est une plateforme de marketing, de communication et de personnalisation qui vous permet de promouvoir le contenu de votre organisation sur le web, via les sites web, les interfaces de mobile et les technologies telles que le mél ou le RSS. Ainsi Iguana est une outil de marketing qui possède des fonctions de personnalisation sophistiquées et qui vous permet d'exposer votre contenu et vos services où que soit le client.
Techniquement, les composants principaux d'Iguana sont la structure de l'interface, sa couche service (appelé IguanaXgateway), un ensemble de fonctions serveur, d'interfaces mobiles et un CMS (Content Management System) qui prend en charge ces fonctions. La structure de l'interface, qui est basée sur le widget (composant d'interface graphique), présente un contenu dans des contenants widget qui peuvent être déplacés et disposés n'importe où sur une page. IguanaXpasserelle est la couche service par laquelle les widgets d'interface récupèrent les contenus d'applications d'arrière-plan. Iguana peut non seulement exposer un contenu sur un site web, mais également via des interfaces mobiles, publier des services tels que RSS et la traditionnelle messagerie électronique. IguanaXpasserelle peut aussi exposer le contenu et les services via une interface programme (XML, généralement).
La configuration de ces éléments s'effectue via le CMS d'Iguana.
1.1.1 Les fonctions d'Iguana
Cette partie énumère, à un niveau de généralité très élevé, les principales fonctions d'Iguana. Elle ne contient pas une information factuelle « dure », mais décrit les principaux avantages de l'utilisation d'Iguana.
Iguana : une approche moderne des services
Iguana est une nouvelle façon de promouvoir les services de votre bibliothèque. Il s'agit d'une plateforme en ligne qui regroupe votre collection et les services. Iguana utilise un accès internet, des interfaces mobiles et les technologies push telles que les courriels thématiques et les flux RSS pour présenter à la fois les collections et les services. Il s'agit d'un environnement où vos usagers en apprennent davantage sur vos services, explorent vos collections et personnalisent leur expérience.
Un environnement unique
La plupart des bibliothèques ont un site internet et un catalogue en ligne qui existent souvent côte à côte comme des entités distinctes. Avec Iguana, nous fusionnons les deux environnements. Cette approche vous offre l'avantage de promouvoir à la fois vos services et les collections au même emplacement.
Personnalisé et dynamique
Iguana se concentre sur la mobilité et la personnalisation. Cela signifie que votre environnement en ligne n'est plus statique. Il est celui dans lequel vos usagers voient de l'information adaptée « sur mesure » à leurs centres d'intérêts. Les usagers peuvent aussi décider quels contenus voir et prendre des informations sur d'autres sites tel quel iGoogle. Vos usagers bénéficient d'un accès direct à leurs activités d'usager et peuvent découvrir des informations sur votre catalogue et plus encore.
Fonctionnel
Iguana est riche en fonctions à la fois visuellement et fonctionnellement. La plateforme offre une véritable expérience web 2.0 en se concentrant sur l'usager et en plaçant toute l'étendue de vos services au premier plan. La plateforme Iguana fournit à la bibliothèque de la flexibilité pour sa présentation sur le web. Vous pouvez créer autant de pages que vous le souhaitez. Chaque page peut mettre en évidence une partie spécifique de vos collections – par exemple la musique ou la fiction – ou des services particuliers comme les événements de cette semaine à la bibliothèque. Avec Iguana, vous pouvez offrir un « look & feel », aspect et convivialité, pour les différents publics au service desquels vous êtes. Penser à un thème pour les enfants ou un thème pour les malvoyants.
Tous les thèmes et toutes les pages sont basés sur une structure sous-jacente qui met en valeur la facilité d'accès à l'information et aux services des usagers. Chaque page peut inclure une fenêtre de recherche et peut fournir un bouton « Ma bibliothèque », qui offre aux usagers un accès immédiat à leur compte bibliothèque.
Widgets
Iguana est basé sur les widgets. La technologie widget vous permet de configurer votre site de façon très souple.
Les éléments de l'exemplaire
Un élément clé est la présentation des « éléments de l'exemplaire» dans l'ensemble de votre site. Les éléments de l'exemplaire sont les couvertures de livres, DVD, CD, etc. qui sont affichés dans une animation. Lorsqu'il survole la couverture (ou en cliquant dessus dans certaines interfaces), l'usager visualise les détails de l'exemplaire et peut placer immédiatement une réservation. L'animation Flash des éléments de l'exemplaire peut être placée sur n'importe quelle page – soit au début soit dans le corps de la page. Vous pouvez avoir des animations différentes pour divers types d'ouvrage. De cette façon vous pouvez mettre en valeur de la musique, des livres numériques, des livres en gros caractères, des DVD, des événements au sein de la bibliothèque, etc.
Les animations peuvent également être personnalisées pour chaque usager. Dans Iguana, l'usager peut sélectionner dans une liste de sujets d'intérêt. Une fois qu'il sera connecté, l'animation affichera les exemplaires adaptés « sur mesure » aux intérêts spécifiques de l'usager.
Applications composites
Grâce aux applications composites vous pouvez intégrer différents types de contenu au sein d'Iguana. Vous pouvez superposer vos horaires et localisations avec Google maps, par exemple. Vous pouvez également inclure le flux Twitter de votre bibliothèque et l'afficher en évidence sur votre page d'accueil.
Vous pouvez également intégrer un flux RSS à partir de n'importe quelle source à côté du contenu lié. Si vous avez une page pour les bestsellers, il vous suffit de présenter un flux RSS de la liste des bestsellers de votre journal.
Découverte
Iguana fournit à vos usagers un riche environnement de découvertes. Les usagers peuvent lancer une recherche sur n'importe quelle page et rechercher en même temps à la fois sur votre site et sur le catalogue. Les résultats de la recherche affichent la couverture de l'exemplaire en incluant les détails de la notice complète. Les usagers peuvent immédiatement placer des réservations et partager les exemplaires avec d'autres environnements externes. Ils peuvent trier les résultats, visualiser les œuvres associées, et restreindre leur recherche par le biais des facettes (ex. localisation, nature d'ouvrage et langue).
La bibliothèque peut aussi inclure des liens vers des contenus externes à travers un nuage de mots Wikipédia ou via l'intégration d'un serveur OpenURL.
Mon profil
Mon profil est le composant du profil usager d'Iguana. Ici les usagers peuvent lier leur compte à d'autres usagers (un parent, par exemple, qui souhaite visualiser le compte d'un enfant), visualiser leur historique de prêts et placer des réservations. Ils peuvent également créer un profil d'intérêts personnels avec leurs auteurs ou leurs genres favoris. Iguana sélectionne automatiquement les nouveaux titres qui correspondent au profil d'intérêts de l'usager et les affichent dans une animation personnalisée. Les usagers peuvent également s'inscrire pour recevoir par mel les mises à jour des titres nouvellement disponibles.
Liens vers le catalogue
Iguana vous permet de lier n'importe quel contenu sur une page vers un contenu de votre catalogue. Admettons que vous ayez un événement sur les thrillers scandinaves. Vous pouvez mettre en évidence l'événement sur votre page d'évènements et inclure des liens directs vers les résultats de recherche liés à votre catalogue. Ces liens directs ne sont pas des hyperliens vers des résultats sur une page différente mais sont des notices du catalogue intégrées dans votre page événements (dans notre exemple).
1.2 Principaux concepts techniques
1.2.1 Conception technique d'Iguana
D'un point de vue technique Iguana est une interface plateforme de widget qui lie à travers une couche service (appelé IguanaXpasserelle) des applications d'arrière-plan. La plateforme s'appuie fortement sur la technologie AJAX (Asynchronous JavaScript and XML, - voir http://en.wikipedia.org/wiki/Ajax_(programming) pour une introduction approfondie), un des composants clé de la technologie Web 2.0.
La conséquence du choix de cette approche dynamique, basée sur AJAX est que l'interface web est davantage un environnement dans lequel les applications peuvent vivre et communiquer. On peut interagir avec ces applications de manière transparente par le biais d'une approche plus axée sur la communauté. Cette approche est très différente de l'approche d'un site internet traditionnel où on se déplace d'une page à l'autre, perdant chaque page dès qu'une nouvelle est ouverte, avec comme lourde difficulté de n'offrir qu'une fonctionnalité à la fois. En bref, la différence est qu'un site Iguana est un contenant d'états de l'application, où les états peuvent changer sans affecter le contenant (pas besoin de commutation de la page), alors que dans une approche traditionnelle le site internet est l'état, ainsi un changement d'état signifie que la page a besoin d'être rafraîchie/changée. Voici quelques-uns des avantages majeurs de la structure Iguana :
· Elle peut offrir une expérience beaucoup plus dynamique car un changement dans une application ne signifie pas que la page entière doive être rechargée.
· Les applications sont beaucoup plus indépendantes les unes des autres, ce qui signifie qu'il sera plus facile de développer et d'intégrer des applications.
· La structure peut et doit fournir des éléments et des fonctionnalités réutilisables que l'application peut utiliser.
· Si une application crée une erreur, elle ne met pas la structure entière en panne de ce fait.
· Non seulement l'aspect du site peut être modifié par le client, mais également la convivialité, avec des applications aménagées (gadgets, widgets), ou en les ajoutant ou les retirant selon les besoins.
1.2.2 Eléments principaux
Iguana se compose des éléments techniques suivants :
· une plateforme d'interface widget qui accueille à la fois les « widgets Iguana » et les widgets d'une application tierce
· des widgets d'interface (appelés applications), qui « résident » dans la plateforme widget
· un mécanisme pour exposer ces widgets d'interface dans des environnements (sites) non-Iguana
· une couche de service appelée IguanaXpasserelle : cette couche de service prend en charge la communication entre les widgets de l'interface et les applications d'arrière-plan ; IguanaXpasserelle peut également être utilisé pour accéder à des applications tierces aux données principales et services.
· Les composants coté serveur tel que PHP.
Les applications d'arrière-plan ne font pas partie d'Iguana, bien qu'Iguana fournisse un certain nombre d'interfaces (services) à ces applications.
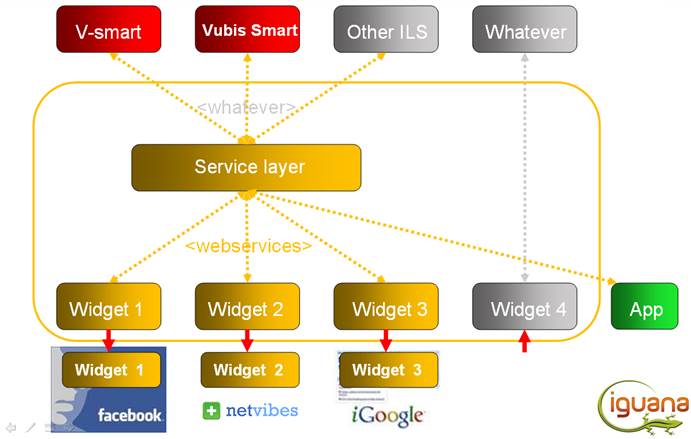
Le graphique suivant montre un aperçu simplifié de la structure d'Iguana, dans laquelle Iguana est représenté par un rectangle orange.

1.2.3 Plateforme d'interface widget
La structure est le squelette qui relie les applications et les associe en un seul « site web ». Il comprend plusieurs éléments, dont certains existent côté client, d'autres côté serveur et d'autres assurent la communication entre le client et le serveur. La structure est fondée sur des ensembles et des classes d'objets, à la fois côté client et côté serveur. Cela signifie que la fonctionnalité est segmentée autant que possible (mais sans excès), ce qui rend aussi plus facile la suppression des dépendances entre les objets.
La structure est le lien qui maintient l'ensemble. Elle fournit également des fonctionnalités communes qui peuvent être accessibles à toutes les applications.
Le flux de base est le suivant :
· une application s'enregistre avec la structure
· la structure vérifie les configurations et les paramètres de l'application
· si l'application doit être affichée la structure crée un contenant pour l'application
· le contenant est inséré dans la « section » modèle (souvent une colonne) dans laquelle il doit être placé
· la structure appelle la méthode de démarrage de l'application, si elle est présente.
La communication entre les applications est asynchrone. Autrement dit une application ne peut pas prendre directement le résultat d'une action à l'intérieur d'une autre application.
Une autre conséquence est qu'une application peut publier un événement mais une ou plusieurs applications ne peuvent le reprendre et agir sur l'événement. L'application d'origine n'a aucune possibilité de savoir qui est à l'écoute, ni faire que les demandes enregistrées permettent de déterminer qui a publié l'événement, bien que l'application d'origine puisse envoyer cette information avec l'événement si nécessaire.
Une application peut être placée dans la structure de différentes façons. Habituellement, la plupart des applications existeront directement dans la structure et utiliseront le JavaScript d'Iguana côté client. Une autre méthode consiste à inclure une application dans une iFrame. Cela peut être une application locale ou une application d'un autre domaine.
Lorsque la structure s'ouvre dans un navigateur, une série d'événements est retirée avant tout affichage. Ceci afin de déterminer les éléments qui doivent être affichés et comment, car cela peut dépendre du navigateur/lecteur utilisé. Ce qui est fait en vérifiant le user-agent, qui est soit paramétré à partir d'une visite précédente, soit déterminé autrement.
L'agent-utilisateur est ensuite utilisé pour déterminer à la fois le HTML initial qui est affiché et les paramètres, fichiers et applications qui sont chargés à partir du HTML initial.
Après que les détails de démarrage soient connus, la structure affiche l'écran initial démarrage/chargement et interroge le serveur sur la liste des applications et sur les fichiers à charger pour le reste de la structure, etc. A ce moment le HTML est petit et seuls deux fichiers supplémentaires sont chargés (CSS de base et JavaScript Iguana principal de base).
La structure JavaScript dojo
Iguana utilise une structure JavaScript appelée dojo (voir http://www.dojotoolkit.org/). Dojo est une boîte à outils étendue avec une aide pour de nombreux types de widgets. Dojo a également une bonne aide pour l'accessibilité / WAI-ARIA, intégrée dans ses widgets.
1.2.4 IguanaXpasserelle
IguanaXpasserelle est la couche service pour Iguana ; cette couche service est une partie intégrante du produit Iguana. IguanaXpasserelle fournit un accès à un ensemble de services via SOAP ou HTTP/URL et ne contient aucun élément d'une interface (visuelle) utilisateur.
La liste des services qui est fournie comme partie d'IguanaXpasserelle peut être trouvée dans le document IguanaXpasserelle –_ services disponibles_v2.xlsx.
Les clients qui souhaitent utiliser les services IguanaXpasserelle peuvent obtenir la documentation technique à condition qu'ils confirment les restrictions d'utilisation et qu'ils signent un AND (Accord de Non-Divulgation).
Si les clients veulent déployer les services IguanaXpasserelle et ont besoin d'être assistés d'Infor pour la mise en œuvre, le conseil sera facturé comme PS sur la base d'une « prestation effectuée », ou via une prestation « prépayée » (par exemple deux jours de conseils sont fournis ; des heures supplémentaires sont facturées sur la base d'une « prestation effectuée ».
1.2.5 Technologies utilisées
Iguana utilise des technologies multiples. Les plus importantes sont :
· JavaScript
· La structure JavaScript dojo
· HTML
· CSS
· XML et JSON pour l'échange de données entre serveur et application
· SWF (Flash)
· PHP
· Caché Object Script
1.2.6 Conception réactive
Being responsive, Iguana will automatically optimize your existing profiles and pages to fit on each visitors screen whether that is a full display, tablet or Smartphone.
With these capabilitiess you don't need to create & maintain a dedicated site profile (+pages) to manually create a mobile friendly interface.
To activate the responsive additions you must add the class ‘responsive' to the bodytag attribute in the site profile.
![]()
1.3 Identifiant Universel Unique
Chaque composante principale d'Iguana se voit attribuer un UUID pour l'identifier. Ces UUID (Identifiant Universel Unique) sont des Identifiants générés uniques (voir par exemple http://en.wikipedia.org/wiki/Universally_unique_identifiant pour des informations générales sur l'UUID).
Ces UUID sont utilisés pour le stockage interne, mais apparaissent dans certaines parties du CMS d'Iguana, ainsi que dans certaines parties de la structure d'interface d'Iguana (c'est à dire dans les sites réels). Si de tels UUID sont ou ont besoin d'être utilisés pour identifier des composants uniques, le peut être utilisé pour créer davantage d'identifiants plus conviviaux.
Un UUID est long de 36 caractères et peut contenir des lettres, des chiffres et des signes de ponctuation (ex. : 204d6e2b-2b4b-44f9-a2a9-0bd3f9a6d0b7).
1.4 Gestion de la langue
La gestion de la langue dans Iguana présente trois aspects :
1. La gestion de la langue de l'interface
2. La gestion de la langue du contenu de l'interface
3. La gestion de la langue de l'interface CMS
La gestion de la langue de l'interface
L'interface d'Iguana peut gérer n'importe quelle langue. Iguana gère des sites multilingues, c'est à dire des sites qui ont des interfaces en plusieurs langues.
Gestion de la langue du contenu de l'interface
La gestion d'Iguana de sites multilingues implique aussi que le contenu (identique) peut être créé pour plusieurs langues de l'interface.
Voir le chapitre Propriétés et Langues dans le document “Gestion de la procédure commune” pour plus d'information sur la façon d'utiliser le CMS Iguana pour créer un contenu multilingue et le chapitre Textes Système dans le document “Généralités et Outils” pour une information sur la façon de traduire les textes système
Gestion de la langue de l'interface CMS
Le CMS Iguana prend en charge trois langues d'interface : anglais, néerlandais et français.
La langue qui est attachée au profil de l'utilisateur détermine quelle langue d'interface est utilisée dans le CMS.
La sécurité de la langue
Iguana fait dans sa structure d'interfaces une distinction entre ce que l'on appelle la langue « active » et la langue « par défaut ». La langue « active » est la langue que l'utilisateur (implicitement ou explicitement) a sélectionné comme langue d'interface. Pour les textes système, un mécanisme de sécurité est implémenté : si un texte spécifique n'est pas défini dans la langue « active », l'application sélectionnera le texte spécifique dans la langue par « défaut ».
Veuillez noter que ce principe n'est implémenté que pour les textes système, et non pour le contenu (par ex. Eléments en texte riche).
Langue et contenu
Pour le contenu créé via le CMS, il est possible de lier les exemples de plusieurs langues en un seul identifiant de contenu (id. application). Cela permet la mise en œuvre de « sécurité » logique (par ex. si la langue XXX de l'id application YYY n'est pas disponible, alors utiliser la langue ZZZ de cet id.application).
Cela impliquerait qu'il soit possible de créer la solution suivante :
· un profil avec un menu navigation unique
· dont les éléments (menu navigation) sont liés à un seul ensemble de pages
· montre l'exemple d'une page en fonction de la langue d'interface.
· et revient à un exemple de langue par défaut si la langue de l'interface en cours n'est pas définie.
Ou par exemple :
· dans le profil Enfants (avec comme langue d'interface utilisateur = angl)
· la page avec le « id » NouvelElément sélectionné
· dont le choix de l'anglais est affiché (si disponible)
· ou dont le choix du français est affiché (si le choix de l'anglais n'est pas disponible, et que le français est la langue par défaut).
1.5 Comment la langue d'interface utilisateur est-elle gérée ?
Les algorithmes d'Iguana pour sélectionner une langue d'interface utilisateur sont les suivants :
· La langue est détectée par ce que l'on nomme les en-têtes http (qui contiennent l'information de la langue d'interface qui est dérivée des paramètres du navigateur de l'usager).
· Cependant, si l'URL de démarrage contient un paramètre langue dans l'URL (ex. ?Langue=ang), cette langue paramétrée sera utilisée et cela annulera la langue qui est détectée dans les en-têtes URL.
· Si l'usager change explicitement de langue (ex. à travers une sélection explicite à partir d'un menu), ce paramètre sera maintenu jusqu'à ce que l'usager fasse un autre changement explicite de langue. Le choix de la langue va recharger la page, mais dans la langue nouvellement sélectionnée.
Cette information est liée à l'application effective d'Iguana, et non au CMS d'Iguana.
2 Mise en œuvre
Avant de pouvoir utiliser Iguana et de créer votre site web, les étapes suivantes doivent être réalisées.
· Etape 1 : le système doit être installé.
· Etape 2 : le système doit être configuré en utilisant le CMS Iguana.
· Etape 3 : le site doit être paramétré et le contenu défini.
2.1 Configuration et besoins
Avant que vous ne puissiez utiliser Iguana ou le CMS qui peut être utilisé pour configurer le système, le logiciel du serveur doit être chargé et une configuration de base sera installée.
Besoins côté client
Iguana peut être utilisé sur des PC conformes aux besoins suivants.
· les navigateurs pris en charge sont Microsoft Internet Explorer, Mozilla FireFox, Google Chrome et Safari d'Apple
· une version récente de ces navigateurs doit être installée, les versions minimum sont mentionnées dans le chapitre Navigateurs pris en charge dans le document Besoins techniques et conseils.
· un plug-in Flash est obligatoire si les animations Flash sont incluses dans un contenu du site ; la version minimum de Flash requise est la version 10 ; cependant, si vous incluez des animations dans un contenu du site et qu'il n'y a pas de Flash Player installé sur l'appareil de l'usager, Iguana basculera automatiquement sur une animation JavaScript.
Besoins côté serveur
Le système requiert un serveur de données et un serveur web, qui peuvent être installés sur la même machine serveur (bien que ce ne soit
Iguana fonctionne sous serveurs Windows, Linux et Unix. Apache et Microsoft IIS sont tous deux des serveurs web pris en charge.
Informations complémentaires
Des informations complémentaires peuvent être trouvées dans le document Besoins techniques et conseils.
2.2 Démarrer le CMS Iguana
L'URL pour démarrer le CMS Iguana est : http://ServerAddress/Application/CMS.Start.cls?Language=Language
idans lequel
· AdresseServeur = l'adresse de votre serveur, cela peut être une adresse IP (ex. : 10.34.322.27) ou un nom de serveur (ex. : serveur bibliothèque) – cette valeur est spécifique pour chaque installation
· Application = le nom de l'application définie pour le CMS Iguana dans la configuration du serveur web (ex. IGUANA) – cette valeur est spécifique pour chaque installation
· Langue = la langue de l'interface ; vous pouvez sélectionner parmi ang (anglais), fra (français) et néer (néerlandais) ; si la LangueInteface = paramètre oublié, le système utilisera l'anglais comme langue par défaut.
3 Connexion au CMS
Pour se connecter au CMS Iguana vous devez saisir des justificatifs d'identité de connexion. Pour les connexions Iguana utilise un outil d'identification appelé Argus.

La documentation Argus décrit, entre autres, comment vous pouvez vous connecter, comment SSO (Single Sign On) peut (ou ne peut pas) fonctionner dans votre environnement, ce que vous devez faire si la connexion échoue, ou d'autres sujets .encore
4 Page d'accueil
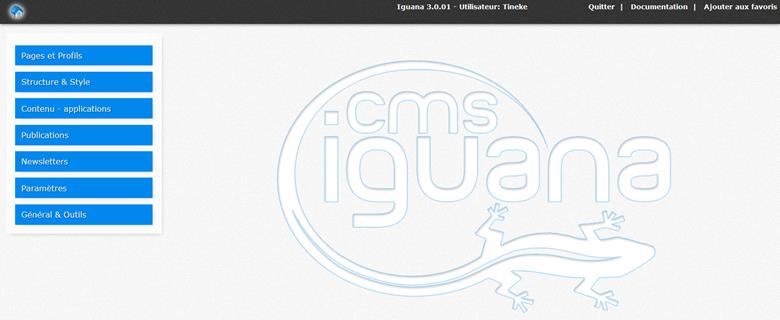
Après que vous ayez accédé à l'application, le système affiche la page d'accueil de l'application. Il s'agit de la page principale :

4.1 Structure de la page d'accueil
Le CMS de la page d'accueil a trois composants principaux :
· La fenêtre supérieure – La fenêtre supérieure donne accès aux options génériques suivantes :
![]()
- Accueil – Retour à la page d'accueil Iguana
- Utilisateur courant [texte uniquement]
- Quitter – vous permet de vous déconnecter et de revenir à la page de connexion
- Documentation – Accès à la documentation en ligne d'Iguana
- Ajouter aux favoris– Vous permet de mettre en signet des pages spécifiques, le signet sera ajouté à la partie « Favoris » du menu navigation
· Fenêtre de navigation gauche – La fenêtre de navigation gauche contient les options de navigation principales, regroupées en catégories. La liste complète des options de navigation est incluse ci-dessous. La navigation se compose des sections suivantes :

- Pages et Profils – vous permet de gérer les profils de site, les profils d'emplacement, la structure de la page par défaut d'un site, les menus de navigation et autres sujets similaires.
- Structure et Style – vous permet de gérer les modèles
- Contenu - applications – vous permet de gérer les « applications » qui sont placées sur des pages dans un site ; ces applications sont les espaces réservées du contenu en cours ; des exemples de telles applications sont : Eléments en Texte Riche, flux RSS, nuages de mots, animations, etc.
- Editeur – vous permet de définir et de publier du contenu tel que les nouveaux éléments, les éléments de calendrier, les entrées de blog et des contenus similaires.
- Newsletters – vous permet de configurer bulletins d'informations pour envoyer à votre clientèle
- Paramètres – vous permet de configurer paramètres généraux
- Généralités et Outils – vous permet de définir les paramètres généraux pour un site (tels que les paramètres et les textes du courriel), pour gérer les utilisateurs et les rôles
· Le corps de la fenêtre principale – le corps de la fenêtre principale affiche le contenu en cours (sélectionné à partir de la fenêtre navigation) ; sur la Page d'accueil le Corps de la fenêtre affiche les options principales sous forme d'icônes ; vous pouvez cliquer sur ces icônes pour accéder à l'option.
4.2 Options
Les options de la page d'accueil CMS sont:
· Sélectionner à partir du volet navigation
· Quitter
· Accès à la documentation
· Retour à la page d'accueil : cliquez sur l'icône Maison
Sélectionner une option à partir de la fenêtre de navigation
Les options du menu sont groupées en catégories. Si vous cliquez sur un en-tête catégorie, la catégorie s'ouvrira et son contenu s'affichera. Dans le même temps toute autre catégorie qui pourrait être « ouverte » se réduira automatiquement.
Quitter
Si vous cliquez sur l'option Quitter, le système revient à l'écran de connexion.
Accès à la documentation
Si vous cliquez sur le lien Documentation, la documentation Iguana s'affichera.
4.3 Options du menu
Les options suivantes dont disponibles.
Pages et profils

Structure et Style

Contenu - applications

Publications

Newsletters

Paramètres

Général et Outils
